
原本從網路上有找到可恢復原本格式的GM腳本(Gmail - Restore "Select" line including "Unread" link),但最近不知為何原因失效了,因此又從網路上尋找到相同功能的Stylish樣式,以下為此樣式語法,請自行複製儲存:
/*Gmail: Select "links" restored*/
@-moz-document domain("mail.google.com") {
/* move search results text down below Select links */
.A1.D.E .yS { padding-top: 25px !important; }
/* same height as before (more or less) */
.A1.D.E .nH { height: 22px !important; }
.A1.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) {
position: relative !important;
top: -4px !important;
left: 15px !important; /* line up with 'Search ...' */
display: inline !important;
height: 16px !important;
}
.A1.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK:before {
content: "Select: " ; font-family: Arial ; color:White;
}
.A1.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
padding-top: 4px !important;
padding-bottom: 2px !important;
background-color: transparent !important;
font-family: Verdana !important;
color: White !important;
}
.A1.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N {
display: inline-block !important;
padding-left: 8px !important;
padding-right: 8px !important;
-moz-border-radius: 3px !important;
-webkit-border-radius: 3px !important; /* WebKit */
cursor: pointer !important;
}
.A1.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N:hover {
background-color:#406480 !important;
color:white !important;
}
/* optional bg: sort of a button look (dark/light bg with light/dark text) * /
.A1.D.E > .nH > .nH.Cq > div > div > .J-M.AW:nth-child(7) > .SK.AX > .J-N:not(:hover) {
background-color: #406480 !important;
} /* dark blue [Planets bg] */
}
PS.標記為紅色字體的地方,請搭配自己Gmail頁面風格更改字體顏色(如White改為black)
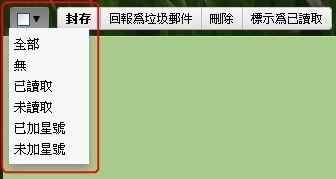
套用後圖片

沒有留言:
張貼留言